Information & Help
Need to access a previous order? Licensing questions? Curious about font pairings? Read on.
Can you design original commissioned typefaces?
Yes. Bespoke typefaces are the ultimate branding tool. A built from scratch typeface gives your brand a consistent, unified presence across media. Commissioned typefaces can be licensed with a number of options, including specialized language support and exclusivity. Contact us for more info.
Which fonts pair well together?
Glad you asked. Check out our font pairing guide for information on choosing fonts and how to design with them effectively.
How do I access opentype alternatives?
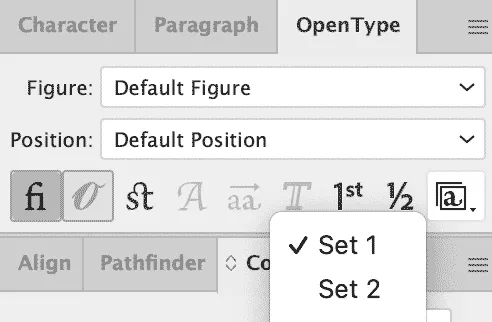
Most design applications, including Adobe Illustrator, support advanced OpenType features. These are typically found in typography or OpenType panels like this:

In HTML/CSS, you can access OpenType stylistic sets via code, like so:
.div {
font-feature-settings: 'ss01';
} How do I use webfonts?
To use a webfont, you'll need to dig into just a bit of HTML and CSS. The first step is to upload the .WOFF (or .WOFF2) files to your website's server, then reference the font files in your website's CSS file.
For each font and weight that you wish to use, reference the font and weight in an @font-face declaration in your CSS file. Point the code to the directory where the font file is stored on the server:
@font-face {
font-family: Greycliff_Bold;
src: url("sitefonts/GreycliffCF-Bold.woff");
} The code and URL above is just an example. You'll need to reference the actual location where the font file has been uploaded to.
You need one @font-face declaration for each font and each weight you want to use. Keep in mind that the more fonts you reference, the longer your page takes to load.
Now that the font has been referenced in the @font-face declaration, use the font in your CSS code when styling objects like divs and text. Use the font-family property alongside any other text styling properties, using the same name as the @font-family property from above:
h1 {
font-family: Greycliff_Bold;
font-size: 40px;
line-height: 1.5em;
color: #000;
} If you're using Squarespace or similar services, there may be more steps beyond those outlined above. Refer to your service provider's documentation for more information.
Where can I find your license terms?
A current copy of our EULA documents can be found here:
Desktop License EULA Webfont License EULA App License EULAMore info on our licensing frequently asked questions page.
What are your order fulfillment policies?
Information is on our policy page.
Get in touch
Please open our contact form by clicking the button below:
About the studio
Since 2014, Connary Fagen has designed type for customers including Electronic Arts, MTV, IBM, Nike, the New York Philharmonic, Coachella, Animal Planet, Lands End, Diabetes Canada, and more.
Our typefaces include extensive language support, advanced OpenType features, and a wide range of weights and styles. Our fonts are regularly updated with new features, which are free, forever, for our customers.
Please feel free to browse and purchase our fonts here on the site, or get in touch if you have any questions.
Press